本文所使用的Typora版本为1.5.12。
最近因为重装系统又重新折腾了下Typora的主题,通过搜索引擎找到了一些好看的主题并下载下来。但是发现了一个问题,基本所有的主题文本内容和侧边栏之间有很大的一段空白间隙,对于强迫症来说实在不能忍,从网上也找到了一些解决方案,但都不是很完善,于是整合了各位大佬的方案并结合自己的一些理解得到了最终解决方案。解决思路如下:
主题css文件可以从文件→偏好设置→外观→打开主题文件夹下找到
-
修改css文件中的
#write下的max-width属性值为1920对于少部分样式,这个修改确实有效果。
-
修改css的
#write下的max-width属性值为1920,并且将其他诸如@media only screen下包含的max-width属性值也改为1920对于大部分主题样式,修改后都能解决空白间隙大的问题。
-
通过Typora自带的开发者工具(快捷键Shift+F12,也可从试图→开发者工具中找到)进行调试,这个就不多说了。
这次从Typora主题官网下载了onedark主题,根据上面的1、2步骤修改后发现并没有解决问题,但是从#write中发现了padding-left、padding-right属性(如果是padding就修改padding),果断修改了这两个属性的值,然后重启Typora,空白间隙果然变小了,至此,问题解决。
注意:上面的max-width属性值1920并不是固定的,而是指当前电脑屏幕的分辨率,大家可以根据自己电脑屏幕的实际分辨率进行调整。
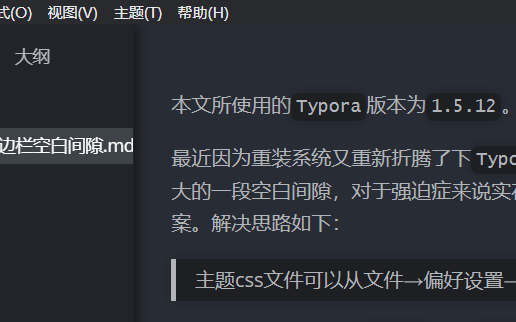
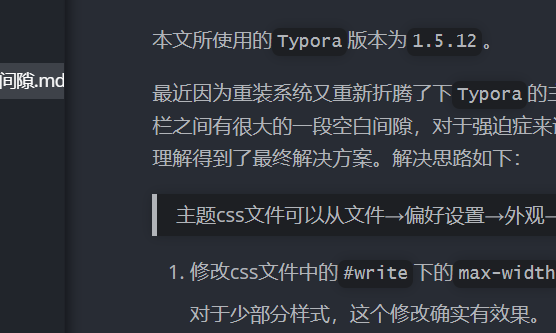
下面附上修改前后的图片对比:
修改前:

修改后: